The present era is the era of digitization. As such the photos that we see in various websites and blogs are generally high quality digital pictures. But most of the websites, blogs and email service providers restrict you to upload or send large images. So, compressing images to save file size has become a mandatory requirement for every one of us. The reason behind this is whenever you click a digital picture the size of the image shows very large. As such they cannot be used in websites in its original file size. Well, there are various approaches that you can adopt to compress your image file size, but before you go for any particular approach you need to be aware of the final outcome.
The compressing of your image can be done in two different ways. The first one is Lossy compression and second one is Lossless compression. In Lossy compress method, the original image will get compressed but some information like fine details and minute color degradation will be lost in this approach but they are almost non identical. On the contrary, in Lossless compression method your image file size will get reduced without compromising with any details of the image. You can go for any one these methods to compress your image file size based on your requirements. Normally, most of the browsers support JIF,JPEG, PNG image file formats and each of these formats supports either Lossy or Lossless compression method.
The details about the different image file format and different approach to compress these image file are mentioned below. Go through them and you will get a clear idea about compressing images to save file size.
GIF
GIF stands for Graphics Interchange Format and it is the oldest type of file format and is accepted by almost all browsers. It supports 8 bit images and allows maximum of 256 colors. If you don’t want to compromise with the quality of your image and want to get the original image even after compressing it then you need to save your file with extension Gif. This is because Gif supports Lossless method of compression which keeps the original image even after compressing the image file size. But when you save your image in Photoshop using interlaced option then after uploading it in the websites, at first it will show a bit faded image but slowly the original image will get displayed. The other option that you can go for is non-interlaced in Photoshop. Here you will only see a red X initially after uploading the image and you can see the full image only after the entire image gets downloaded. The only problem with interlaced is that it slightly raises the image file size. GIF is highly advisable for images like flat-color, text or sharp edged images. Most of the people are very particular about sharpness of the image. So for them GIF is the ideal choice.
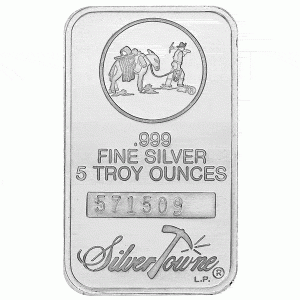
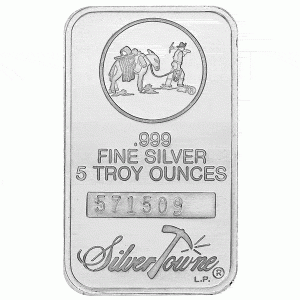
Golden Eagle is an online retailer of precious metals. This is a great place to buy silver coins & bars. We worked with them recently to optimize some of their images. Since silver is largely black and whites & greys, there is a lot you can do as far as optimizing the file sizes to save bandwidth. Here is an example of one of their silver bars in which we optimized the image to save file size.

PNG
PNG stands for Portable Network Graphic and it follows Lossless algorithm. This means no compromise with the quality of the image. You can be sure to get the original image even after compression. PNG is technically a replacement for GIF and it has all the characteristics just like GIF except animation. PNG has addition features which are not seen in GIF. For instance, it has error detection facility and it also supports true color along with alpha channel. PNG comes with two facilities. One is color masking and the other is alpha channel. PNG alpha channel helps to increase the glow of the image by hiding the unnecessary shadows created by the back ground. Well, all browsers do not support PNG but you can use PNG in your older version of browser with the help of plug-in. At last, keep in mind that PNG file are not zip able because they are already compressed.
JPEG
JPEG is not another image file format but it is a compression algorithm and it supports Lossy algorithm. This means minute details about the image will be missing in the compressed image file. JPEG is specially designed to satisfy the needs of different types of users according to their need. You will not be asked to compress your image under fixed size whereas you will be given flexibility to choose your desired compressed image file size. This method lowers the size of the image you want. But after compression the result will be degradation of quality, which means you can choose either quality or quantity. JPEG supports 24-bit color. JPEG can reduce the file size drastically. For example, if the file size is 900k, it can be reduced to 24 k. JPEG is not suitable for compressing flat colored or sharp images. In JPEG compression technique, the more you reduce the original size of the image there will be more degradation in quality in terms of color and sharpness of the image.
Article Resources
The resources for the article are obtained from the following links given below:
http://en.wikipedia.org/wiki/Image_compression
http://www.wikihow.com/Compress-Photo-Files-With-Microsoft-Office-Picture-Manager
http://onlinesupport.conted.ox.ac.uk/TechnicalSupport/CompressingImagesToReduceFileSize.php
Summary
Well, you can go for any of the above mentioned approaches for compressing images to save file size. But, it is very important for you to keep in mind that each file format has their own limitations regarding image file compression. Hence, based on your requirements you can adopt any one of the approaches and can reduce your image file size according to your criteria.
With the given techniques of compressing images to save file size, you will no more face any problem to upload your desired image to your favorite web sites or blog or for sending images. The above file formats are supportive in all web browsers and you can see the images in the same form in lossless compression technique and with minor compromises in Lossy algorithm technique. So, before you go for compressing you image, be very clear about your requirement and purpose for compressing image and then accordingly take up any image file format. Hopefully, the given information has surely educated you in detail about the different image file formats and their specific characteristics.